
Bir önceki yazımda, Google Ads Scripts nedir?, Neye yarar? Nasıl kullanılır? gibi soruları cevaplandırmış ve ufak bir örnek yapmıştım.
Bu yazıda OpenWeatherMap API'si üzerinden anlık hava durumu bilgisini alıp, reklamlarımız üzerinde aksiyon alacağımız bir script yazacağız.
Senaryo
İstanbul'un hava durumu bilgisini alıp, hava eğer yağmurluysa yağmurlu etiketine sahip reklamlarımızı yayına alacağız değil ise duraklatacağız.
Bilgilendirme
Yazının içerisinde ads kelimesi geçtiği için Ad Blocker'lar tarafından içeriğin bir kısmı engellenebilir. Bu sebeple yazıyı Ad Blocker'i kapatıp okumanızda fayda var.
Sırasıyla Yapacağımız İşlemler
- Yağmurlu havada aktif olacak reklamlarımıza
yağmurluadında etiket ekleyeceğiz. - OpenWeatherMap üzerinden API key alacağız.
- Google Ads Scripts üzerinden scriptimizi oluşturup, kodumuzu yazmaya başlayacağız.
Hazırlıklarımızı Yapalım
- Öncelikle reklamlarımıza
yağmurluetiketimizi ekleyelim. Etiketi nasıl ekleyeceğiniz hakkında bilgiye buradaki dokümandan ulaşabilirsiniz.
- OpenWearherMap üzerinden API key alacağız. Bu aldığımız key ile OpenWearherMap API'si üzerinden İstanbul'un anlık hava durumu bilgisini alabileceğiz. API key almak için buradaki dokümanı takip edin.
- Sıra geldi Google Ads Script'imizi oluşturmaya. Buradaki yazımdan nasıl script oluşturacağınız hakkında bilgi alabilirsiniz.
Scriptimizi Yazalım
Bundan sonraki anlatım kodun içerisinde bulunmakta. Tek tek her satırın detaylı şekilde ne anlama geldiğini anlattım.
// OpenWeatherMap üzerinden aldığınız API key'i buraya yazmanız gerekmekte.
var OPEN_WEATHER_MAP_API_KEY = "xxxxxxxxx";
// Hava durumunu alacağımız ilin adı.
var LOCATION = "Istanbul";
// Reklamlara verilen yağmur etiketinin adı.
var LABEL = "yağmurlu";
function main() {
// Hava durumu verisini alıyoruz.
var weatherData = getWeather();
// Hava durumu verisi içerisinden yazılı olarak havanın aktif durumunu alıyoruz.
var weatherStatus = weatherData.weather[0].main;
// Konsola hava durumu basılıyor.
Logger.log(LOCATION + " için hava durumu: " + weatherStatus);
// AdWordsApp servisi ile `yağmurlu` etiketinin verisini alıyoruz.
var labelIterator = AdWordsApp.labels().withCondition("Name = '" + LABEL + "'").get();
// Eğer `yağmurlu` adında bir etiket varsa işlemlere başlıyoruz.
if(labelIterator.hasNext()){
// etiketi bir değişkene atıyoruz.
var label = labelIterator.next();
// `yağmurlu` etiketine sahip reklamların verisini alıyoruz.
var ads = label.ads().get();
// Hava durumu yağmurlu ise çalışacak kod.
// Buradaki `Rain` OpenWeatherMap API'si üzerinden bize gelen sabit bir cevap.
if(weatherStatus == "Rain"){
// Eğer reklam var ise devam ediliyor.
while(ads.hasNext()){
// Reklam bir değişkene atanıyor.
var ad = ads.next();
// Eğer reklam duraklatılmış ise aktif ediliyor.
// Reklam aktif ise konsola mesaj basılıyor.
if(ad.isPaused()){
ad.enable();
Logger.log(ad.getId() + " ID'sine sahip reklam aktif edildi.");
}else{
Logger.log(ad.getId() + " ID'sine sahip reklam zaten aktif durumda.");
}
}
}
// Hava durumu yağmurlu değil ise çalışacak kod.
else{
// Eğer reklam var ise devam ediliyor.
while (ads.hasNext()) {
// Reklam bir değişkene atanıyor.
var ad = ads.next();
// Eğer reklam aktif ise duraklatılıyor.
// Reklam duraklatılmış ise konsola mesaj basılıyor.
if(ad.isEnabled()){
ad.pause();
Logger.log(ad.getId() + " ID'sine sahip reklam duraklatıldı.");
}else{
Logger.log(ad.getId() + " ID'sine sahip reklam zaten pasif durumda.");
}
}
}
}
// Etiket bulunamadıysa konsola mesaj basılıyor.
else{
Logger.log(LABEL + " etiketine sahip reklam bulunamadı.");
}
}
// OpenWeatherMap API'sinden hava durumu bilgisini aldığımız fonksiyon.
function getWeather(){
// Hava durumu bilgisini alacağımız url'imizi oluşturuyoruz.
// Burada parametre olarak api key ve lokasyon bilgisini gönderiyoruz.
var url = 'http://api.openweathermap.org/data/2.5/weather?APPID=' + OPEN_WEATHER_MAP_API_KEY + '&q=' + LOCATION + '&units=metric';
// UrlFetchApp eklentisi ile api'a istekte bulunuyoruz.
var response = UrlFetchApp.fetch(url);
// İstek yapılırken bir sorun oluştuysa bunu log ekranına basıyoruz.
if (response.getResponseCode() != 200) {
throw Utilities.formatString(
'Bir sorun oluştu: %s',
response.getContentText());
}
// API'den gelen cevabı json objesine çeviriyoruz.
var result = JSON.parse(response.getContentText());
// OpenWeatherMap API'si tarafında bir sorun oluştuysa bunu log ekranına basıyoruz.
if (result.cod != 200) {
throw Utilities.formatString(
'API tarafında sorun oluştu: %s',
response.getContentText());
}
return result;
}
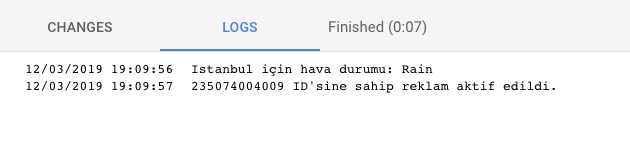
Sonuç
Tüm adımları sorunsuz tamamlayıp scriptimizi çalıştırdığımızda konsol çıktısı şu şekilde:

Bir blog yazımın daha sonuna geldik. Umarım faydalı olmuştur. Tüm soru ve önerileriniz için bana mail adresimden veya twitter adresimden ulaşabilirsiniz.
Hoşça ve takipte kalın. Bir sonraki blog yazımda görüşmek üzere. 👋