
Herkese merhabalar, İlk blog yazım ile karşınızdayım.
Bu yazıda sizlere Google Cloud Functions ile bir sitedeki içeriği nasıl crawl ederiz, o veriyi nasıl JSON formatına dönüştürürüz bundan bahsedeceğim. Kısacası bir crawler api yazacağız.
Bu yazıyı yazarken Google Cloud Functions ve NodeJS hakkında başlangıç seviyesinde bilginiz olduğunu varsayıyorum. Nedir bu Google Cloud Functions diyorsanız eğer buradaki adresten inceleyebilirsiniz.
Bilgilendirme
Yazının devamında Google Cloud Functions için GCF kısaltmasını kullanacağım.
Mutfak
Bu servis için mutfağımızda kullanacağımız teknolojiler şu şekilde:
- request (Sayfanın kaynak kodunu almamıza yarayacak olan kütüphane.)
- cheerio (Sayfa içerisindeki elementlere erişebilmemize yardımcı olacak kütüphane.)
- Google Cloud Functions (Sunucuya ihtiyaç duymadan(serverless) nodejs kodlarımızı çalıştırmamızı sağlayan servis.)
1. Öncelikle GCF'ınımızı oluşturuyoruz.
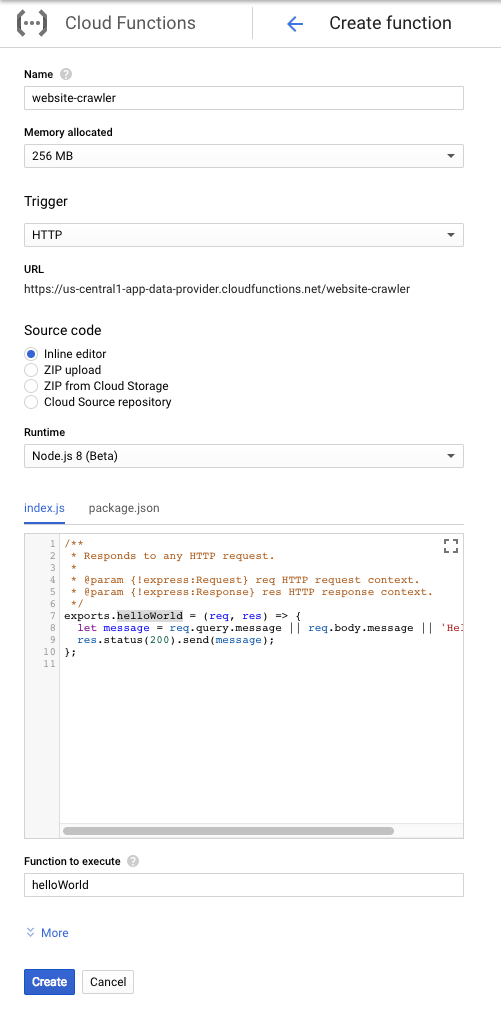
Yeni bir fonksiyon oluşturma ekranı şu şekilde;

Bizim burada şimdilik düzenleyeceğimiz alanlar şu şekilde.
- Name: Fonksiyonun adı (boşluk kullanmadan)
- Memory: 256MB kalabilir.
- Trigger: HTTP olduğuna emin olun.
- Url: Buradaki url artık bizim endpointimiz. Biz bu endpointe url post edeceğiz.
- Source code: Inline Editor
- Runtime: Node.js 8
- index.js: Yazdığımız kodun bulunacağı kısım.
- package.json: package.json içeriğinin bulunacağı kısım.
- Function to execude: Kodun içerisindeki
exports.dan sonra ne yazıyorsa, burada da o yazmak zorunda. Görselde de görüldüğü gibiexports.helloWorldadında fonksiyon export ediyorsanız bu kısmadahelloWorldyazmanız gerekmekte.
2. Kodun yazımı
Dışarıdan gelen url parametresine göre istek atıp sayfanın title ve description'unu dönen scriptimiz şu şekilde;
const cheerio = require("cheerio"); // Cheerio kütüphanesini dahil ediyoruz
const request = require("request"); // Request kütüphanesini dahil ediyoruz
exports.webCrawler = (req, res) => {
// response tipi belirtiliyor.
res.setHeader('Content-Type', 'application/json; charset=utf-8');
// Post ile gelen datayı, data değişkenine atıyoruz.
const data = req.body;
// Post ile gelen url'e request atıp title ve description'nunu dönüyoruz.
request(data.url, (error, response, body) => {
// Hata varsa 500 koduyla gerçekleşen hatayı dönüyoruz.
if (error) {
res.status(500).send(error);
} else {
// Cheerio kütüphanesine kaynak kodu load ediyoruz.
const $ = cheerio.load(body);
// Title ve description değişkenlerini güncelliyoruz.
const title = $('title').text(),
description = $('meta[name="description"]').attr("content");
// Bulunan değerler döndürülüyor.
res.status(200).send({
"title": title,
"description": description
})
}
})
};
3. package.json düzenlemesi
package.json sekmesine tıklayıp içeriği aşağıdaki gibi güncellemelisiniz. Bu işlem kodun içerisinde dahil ettiğimiz cheerio ve request kütüphanelerimizi scriptimiz içerisinde kullanmamıza yarayacaktır.
{
"name": "website-crawler",
"version": "1.0.0",
"description": "Web Site Crawler",
"main": "index.js",
"author": "Burak Duğancı",
"dependencies": {
"cheerio": "^1.0.0-rc.2",
"request": "^2.88.0"
}
}
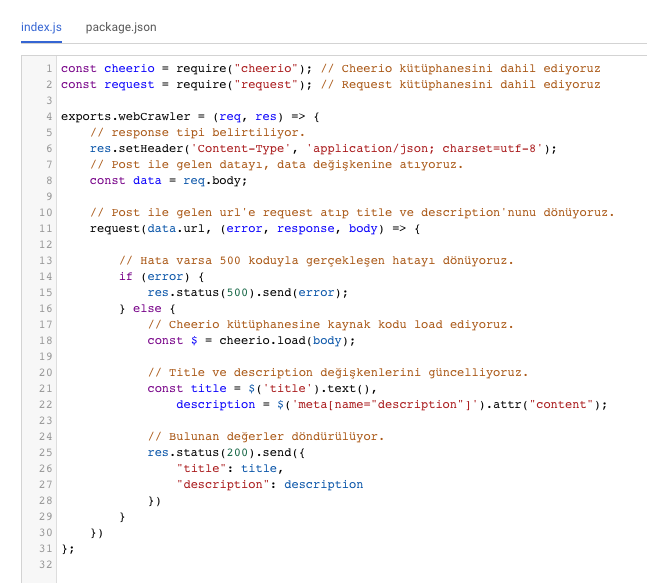
4. GCF üzerinde index.js ve package.json
index.js
GCF üzerindeki index.js şu şekilde olmalı:

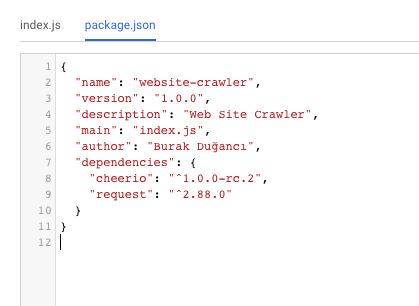
5. package.json
GCF üzerindeki package.json şu şekilde olmalı:

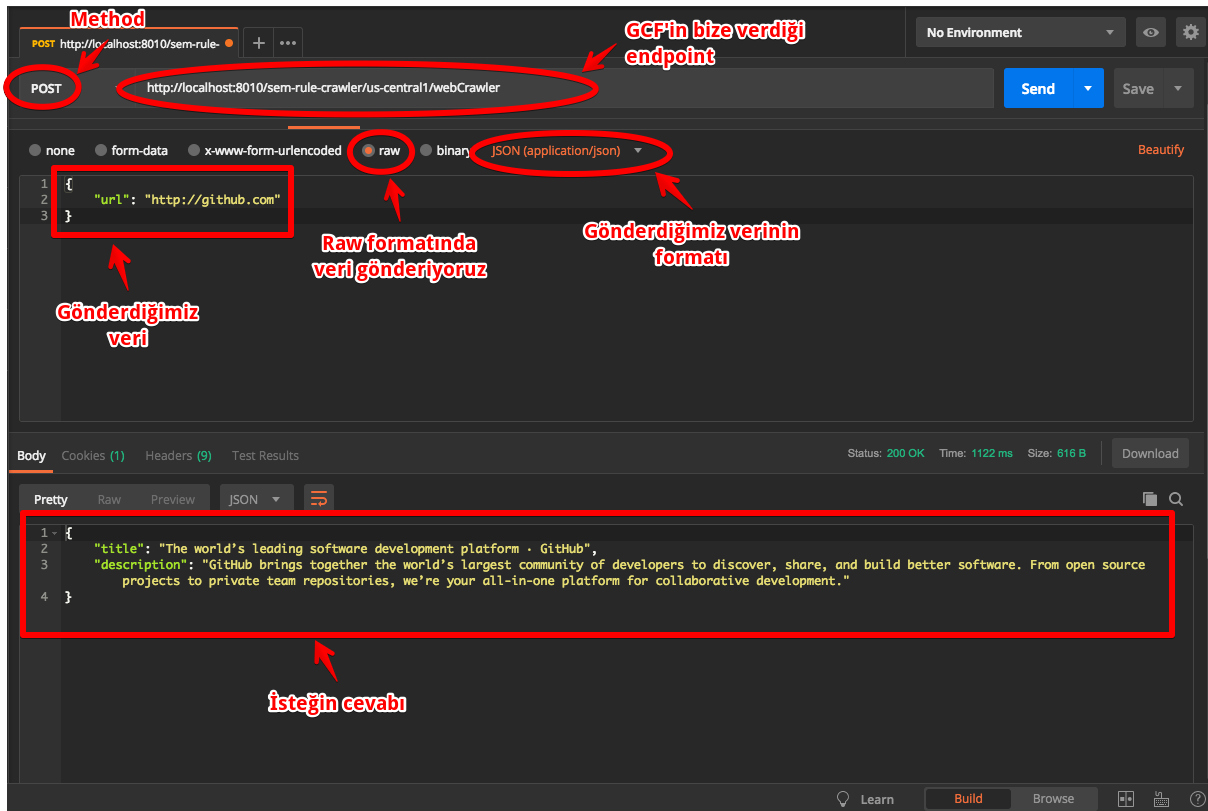
6. Postman İle Test Edelim
Postman ile test ettiğimizde kodumuzun sorunsuz şekilde çalıştığını görüyoruz.

Umarım faydalı olmuştur.
Bir sonraki yazımda görüşmek üzere, hoşça kalın.