
Herkese selamlar, bir başka blog yazım ile karşınızdayım.
Bu yazımda sizlere Puppeteer kütüphanesini kullanarak websitesinin ekran görüntüsünü nasıl alabiliriz, bundan bahsedeceğim.
Öncelikle Puppeteer nedir, neye yarar bundan bahsedeyim.
Nedir bu Puppeteer?
Puppeteer, Chrome veya Chromium'u kontrol etmek için üst düzey api sağlayan bir nodejs kütüphanesidir. Puppeteer ile Chrome ve Chromium'u rahatlıkla yönetebilir, bir kullanıcıyı taklit edebilir ya da bir web sitesinin ekran görüntüsünü alabilirsiniz.
Puppeteer ile neler yapılabilir?
Puppeteer ile yapabileceğiniz işlemlere bir göz gezdirecek olursa şu şekilde;
- Bir websitesinin ekran görüntüsünü alabilir ve bunu PDF ya da JPG olarak kaydedebilirsiniz.
- SPA'ları (Single Page Application) crawl edebilirsiniz.
- Form gönderiminizi otomatikleştirme, UI testlerinizi yapabilme, inputları otomatik doldurabilme gibi işlemlerinizi rahatlıkla yapabilirsiniz.
- Yaptığınız web uygulamarınızı Chrome ve Chromium üzerinde test edebilirsiniz.
- Web sitenizdeki performans sorunlarınızı tespit edebilmek için rapor alabilirsiniz.
- Yazdığınız Chrome eklentilerini test edebilirsiniz.
Başlangıç
Evet, Puppeteer'in ne olduğundan ve neler yapabileceğimizden biraz bahsettik. Şimdi yavaş yavaş ilk uygulumamızı yazmaya başlayabiliriz.
1. Adım: Kurulum
Öncelikle proje klasörümüzü oluşturalım.
mkdir puppeteer-screenshot-projesi
Klasörümüzüm içine girelim
cd puppeteer-screenshot-projesi
package.json dosyamızı oluşturalım
npm init -y
Bilgilendirme
Buradaki -y parametresi package.json dosyası oluşturulurken sorulan soruların tamamına yes komutunu vermektedir.
Proje klasörümüz hazır. Artık Puppeteer kütüphanesini projemize dahil edebiliriz.
npm install puppeteer
Puppeteer kütüphanesini projemize dahil ettik. Artık uygulamamızda kullanmaya başlayabiliriz.
2. Adım: Uygulamamızı Yazalım
Öncelikle kodlarımızı yazacağımız app.js dosyasını oluşturuyoruz.
touch app.js
Uygulamamızı yazmak için mutfağımızda her şeyimiz hazır! Haydi yazmaya başlayalım. ^^
app.js
// Puppeteer kütüphanesini uygulamamıza dahil ediyoruz.
const puppeteer = require('puppeteer');
(async () => {
// Tarayıcımızı oluşturuyoruz.
const browser = await puppeteer.launch({
headless: false // Tarayıcının arkaplanda değil normal şekilde başlamasını belirtiyoruz.
});
// Tarayıcımız üzerinde yeni bir sayfa(tab) oluşturuyoruz.
const page = await browser.newPage();
// Tarayıcının genişliğini ve yüksekliğini ayarlıyoruz.
page.setViewport({
width: 1500,
height: 1080
});
// Oluşturduğumuz yeni sayfa üzerinde ekran görüntüsünü alacağımız siteye gidiyoruz.
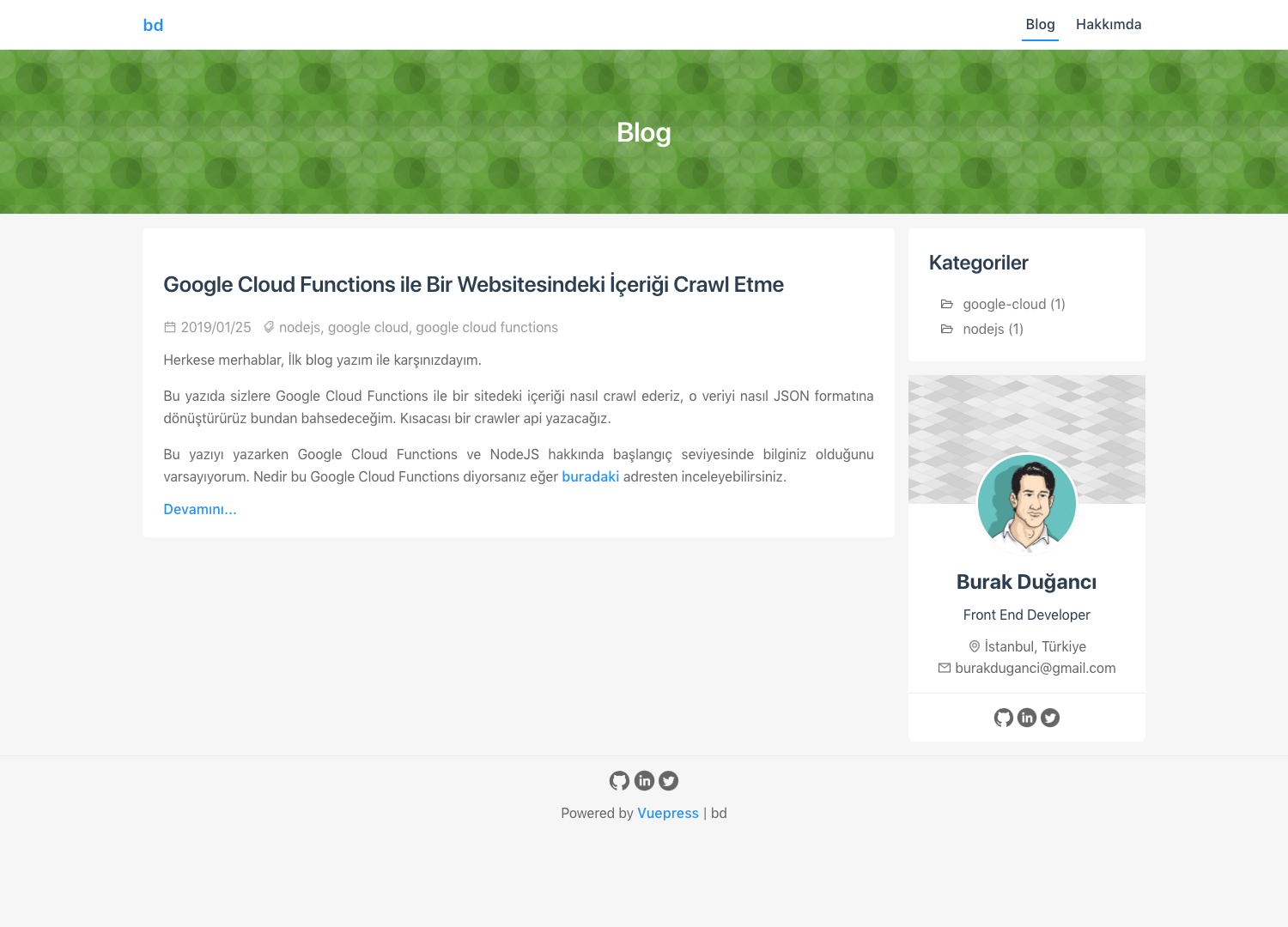
await page.goto('https://duganci.com');
// Websitesine gittikten sonra screenshot method'u ile ekran görüntüsünü alıyoruz.
await page.screenshot({
path: 'ekran-goruntusu.png', // Ekran görüntüsünün kaydedileceği path.
fullPage: true // Tam sayfa ekran görüntüsü almasını belirtiyoruz.
});
// Tarayıcımızı kapatıyoruz.
await browser.close();
})();
3. Adım: Uygulamamızı Çalıştıralım
Uygulamamızı çalıştıralım.
node app.js
Sonuç

Bilgilendirme
Puppeteer uygulamalarınızı kurulum yapmadan online şekilde yazmak isterseniz eğer buradaki adresten faydalanabilirsiniz.
Uygulamanın GitHub Reposu
Uygulamanın GitHub reposuna buradan erişebilirsiniz.
Kaynaklar
İçerik oluşturulurken faydalınılan kaynakların listesi;
Bir sonraki blog yazımda görüşmek üzere, hoşça kalın 👋